Cómo diseñar una Web con WordPress desde cero
¿Por qué WordPress? Porque es la plataforma más usada en el mundo, es personalizable, no necesitas saber programación y los resultados que puedes obtener son altamente profesionales. Si todavía no te convence entonces revisa otras ventajas de usar WordPress para desarrollar páginas web.
Si una empresa te ha aceptado en su proyecto de diseño web, lo primero que debes hacer es preguntar si la empresa tiene un dominio propio sobre el que trabajar o si debes crear tú el dominio. Si tienes que crearlo tú, una alternativa fácil y apta para la mayoría de los casos es crear uno desde WordPress, que lleve la terminación “.wordpress.com” – Aquí tienes un post que explica cómo crear una cuenta gratuita.
Las plantillas, primeras en tu lista
Lo primero que debes saber es el propósito que cumplirá la página web para poder escoger la plantilla adecuada o la que se adapte mejor a los objetivos que la empresa quiere alcanzar con su web. De todas formas los Themes de WordPress son personalizables, así que los puedes modificar según lo que necesites. Es importante que te fijes en las características de la plantilla porque cambian tanto en diseño como en funciones.
Revisa opciones de plantillas one-page y alternativas de páginas múltiples. Son gratis y te pueden servir para más proyectos a futuro. Aquí te explicamos las principales diferencias:
- One-page: sólo tienen la página de inicio, de forma que toda la información se presenta en una instancia y se requiere hacer scroll down para navegar.
Ten en cuenta que una web, a pesar de ser one-page, puede tener distintas pestañas con las que el usuario puede interactuar y ejecutar acciones. - Páginas múltiples: tienen el home y además un menú por el que puedes acceder a otras partes de la web. Las páginas están contenidas en el home, desde el cual se puede acceder a otra información.
Este es un ejemplo de web con páginas múltiples: Agencia Pan. Revísalo para tener más claro el concepto.
En el blog de Idearium 3.0 tienen una entrada que explica mejor la diferencia entre webs one-page y multiple-page, además de ventajas y desventajas de cada una. Mira distintos ejemplos e imagina cómo podrías cuadrar la información que la empresa quiere incluir, en las plantillas que creas que más te gusten y puedan encajar bien.
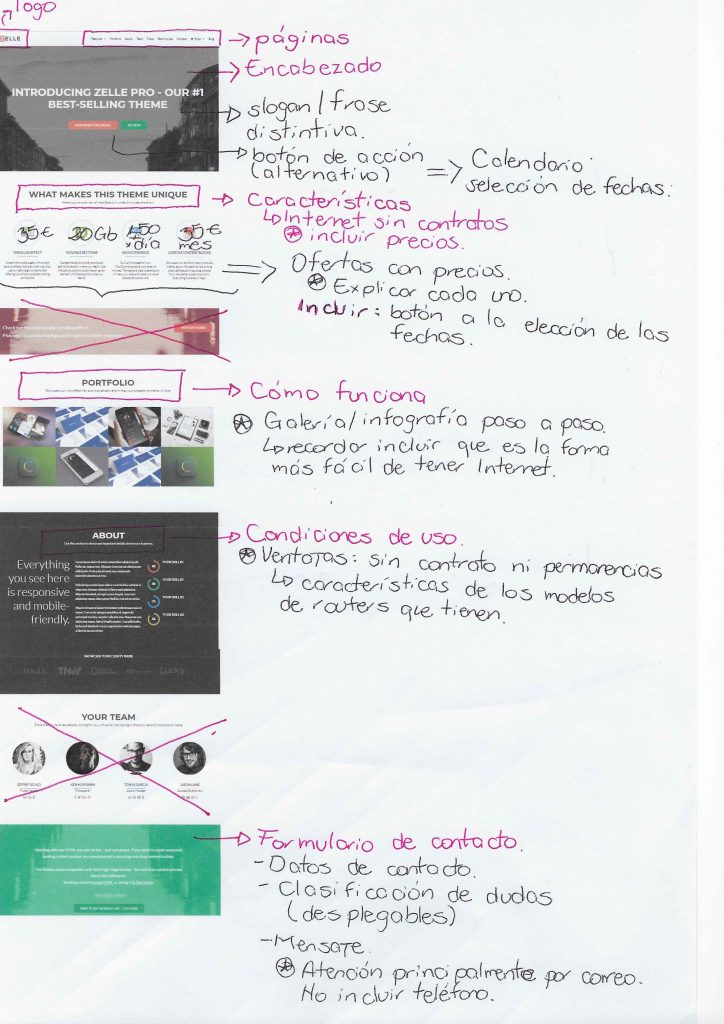
Una vez que hayas escogido la plantilla puedes empezar a diagramar en ella. Al principio serán bocetos y propuestas que tendrás que discutir con la empresa, por eso en Jóvenes Proyectos te recomendamos que empieces por dibujar las ideas que tienes… ¡sí, dibujar!

En esta imagen puedes ver un boceto para plantear la idea que tienes para desarrollar la página web. La empresa WifiAway ha usado una plantilla de WordPress para la creación de su página web.
Las plantillas de WordPress tienen demos en las que puedes ver la distribución de la información y las funcionalidades que tiene. Te dejamos el enlace para que lo visites y veas todas las plantillas disponibles. Juega un poco antes de escoger la definitiva y de darle una forma definitiva a la web. Para presentar tu propuesta puedes sacar pantallazos de los demos y agruparlos en un archivo PowerPoint en el que expliques las secciones en las que has dividido la página y cuál será la función que cumplirá cada una.
Cosas que debes considerar al proponer la organización de la página:
- Información relevante: hay características que hacen de una institución más competitiva frente a otras. Es importante que investigues las ventajas competitivas que tiene la empresa para el cual estás diseñando la página web. Debes fijarte en qué suelen resaltar ellos sobre sí mismos en su web actual si ya la tienen, o en otros medios si no (prensa, redes sociales, eslogan de marca).
- Secciones y páginas: Lee bien los requerimientos que la empresa expone en el proyecto, y entiende que divisiones deberá tener la página. Piensa en cómo debe ser el menú que estará en la parte superior de la webs, y a qué contenido debe llevar.

Momento de darle forma a la web
Una vez acordada la plantilla que usarás y la distribución que tendrá puedes ponerte manos a la obra. En los siguientes apartados te mostramos las fases más significativas de la creación.
Instalación de WordPress
Si vas a usar un domino del tipo “wordpress.com” ya tendrás lista la instalación de wordpress en el servidor una vez des de alta la página. Si no es así, aquí tienes un vídeo que te será útil.
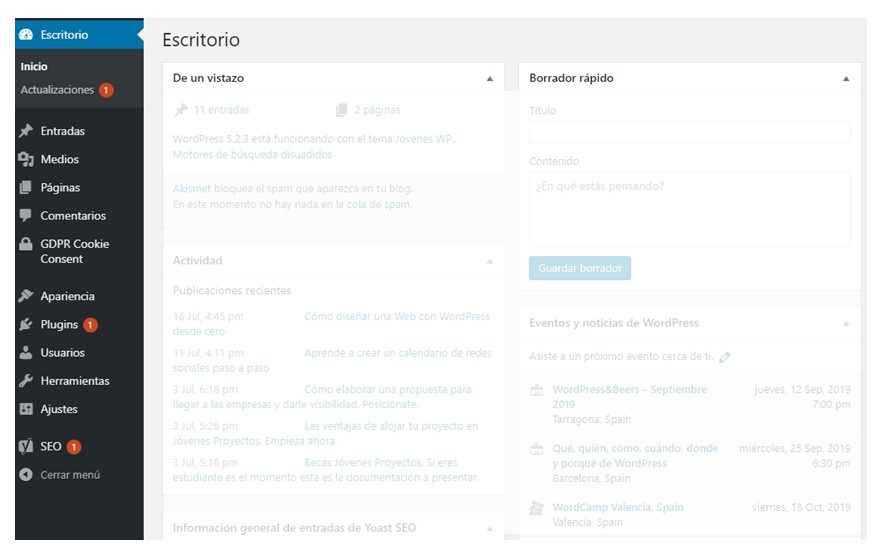
En tu primer vistazo a WordPress, navega y entiende el menú vertical, porque desde ahí manejarás las funcionalidades: editando y creando entradas y páginas, gestionando los plugins, eligiendo el tema de tu web, gestionando usuarios, etc.

Gestión del Tema
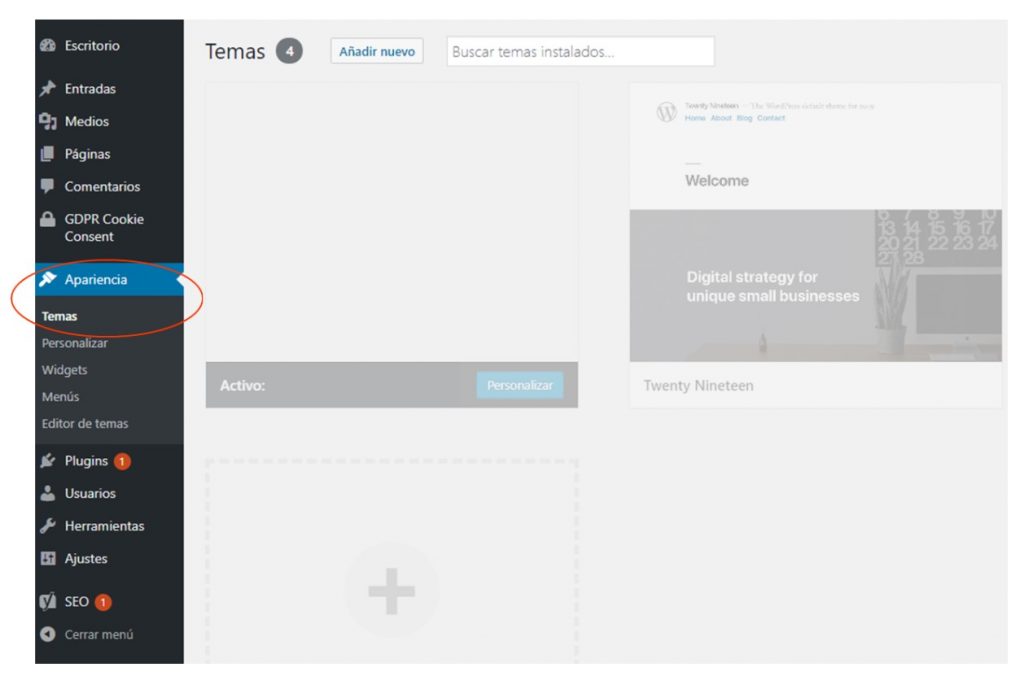
Dentro del menú vertical encontrarás la sección Apariencia, de la que se despliega Tema. Es importante manejar este apartado porque el tema determina la apariencia de la web. Cada tema es distinto pero todos son compatibles con las funcionalidades de WordPress.

El vídeo que te dejamos a continuación explica cómo gestionar la apariencia de la web: instalar y editar el tema. Míralo y te darás cuenta de que con WordPress es sencillo, rápido e intuitivo.
Quick tip: Elementor
Aparte del tema de la página web puedes instalar Elementor, un plugin de edición. Es compatible con cualquier tema de WordPress y el plugin aparecerá en la barra de la izquierda, como si fuese una nueva sección del editor. Es una alternativa si no estás conforme con el editor por defecto del tema que hayas escogido.
¿Entrada o página?
WordPress tiene dos categorías de contenido: las entradas, que son las entradas de un blog, y se pueden clasificar por temas o etiquetándolas; y las páginas, que son fijas y contienen funciones, no se actualizan y forman parte de la estructura de la web. Si estás añadiendo información “atemporal” a la web, probablemente quieras crear una página (si tu web es “one-page”, no necesitarás crearlas, puesto que distribuirás la información en secciones de la página principal). Si quieres añadir artículos de forma frecuente, lo harás añadiendo entradas.
En el vídeo a continuación podrás encontrar información sobre la forma correcta de hacer entradas, categorizarlas y etiquetarlas.
Los Plugins
Los plugins son partes de código que mejoran las prestaciones de WordPress. Ayudan a conseguir las funcionalidades que necesites y a personalizar tu web. Los puedes encontrar tanto gratuitos como de pago, aunque no siempre habrá que instalar más plugins de los que ya tiene la plantilla.
Ten en cuenta que cuantos más plugins instales, más complicarás la gestión (actualizaciones, cambios, etc), y puede que la carga de la web se ralentice, por eso te aconsejamos que no añadas plugins innecesarios. Empieza por echar un vistazo a aquellos que el tema tenga como predeterminados y entiende lo que hacen.

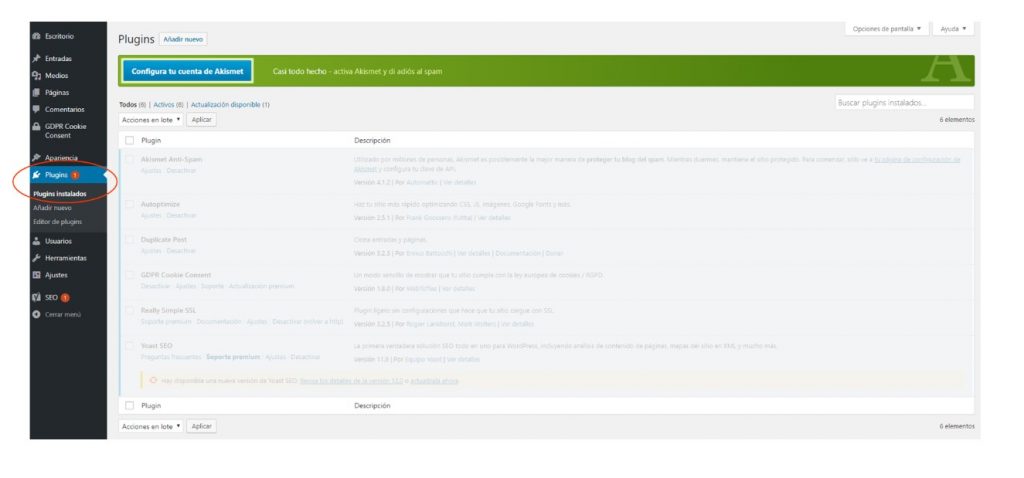
Instalar o eliminar plugins se hace dentro de la sección que lleva el mismo nombre (encuentras la opción en el menú vertical). Al clicar sobre la opción se despliega un submenú donde puedes administrar los plugins.
En el vídeo, que te dejamos más abajo, encontrarás explicaciones sobre los plugins fundamentales para una web básica y que además ejecutan el cumplimiento de la normativa Europea de Cookies y de Política de privacidad al instalarlos. También encontrarás consejos interesantes sobre cómo optimizar la página en cuanto a SEO.
¡Espera! Además del vídeo puedes encontrar una guía de Los 50 mejores plugins para WordPress en el artículo. Revísalo por si encuentras alguno que te parezca útil para el proyecto y porque nunca está demás tener a la mano datos curiosos para cuando los necesites.
Un video que junta todo esto en una hora
En esta etapa ya tendrás listo el proyecto y se lo entregarás a la empresa. Sin embargo, si tienes alguna duda o no has dado ni el primer paso, te recomendamos que te tomes una hora y uses este último recurso que te dejamos con este vídeo. En él explica cómo crear una web con WordPress, incluso si es una tienda online.
Tienes todas la herramientas necesarias para presentar un proyecto de excelente calidad. Además, abajo tienes más proyectos que te podrían interesar. ¡Completa tu proyecto como un profesional!